全部
當前
界面預覽圖

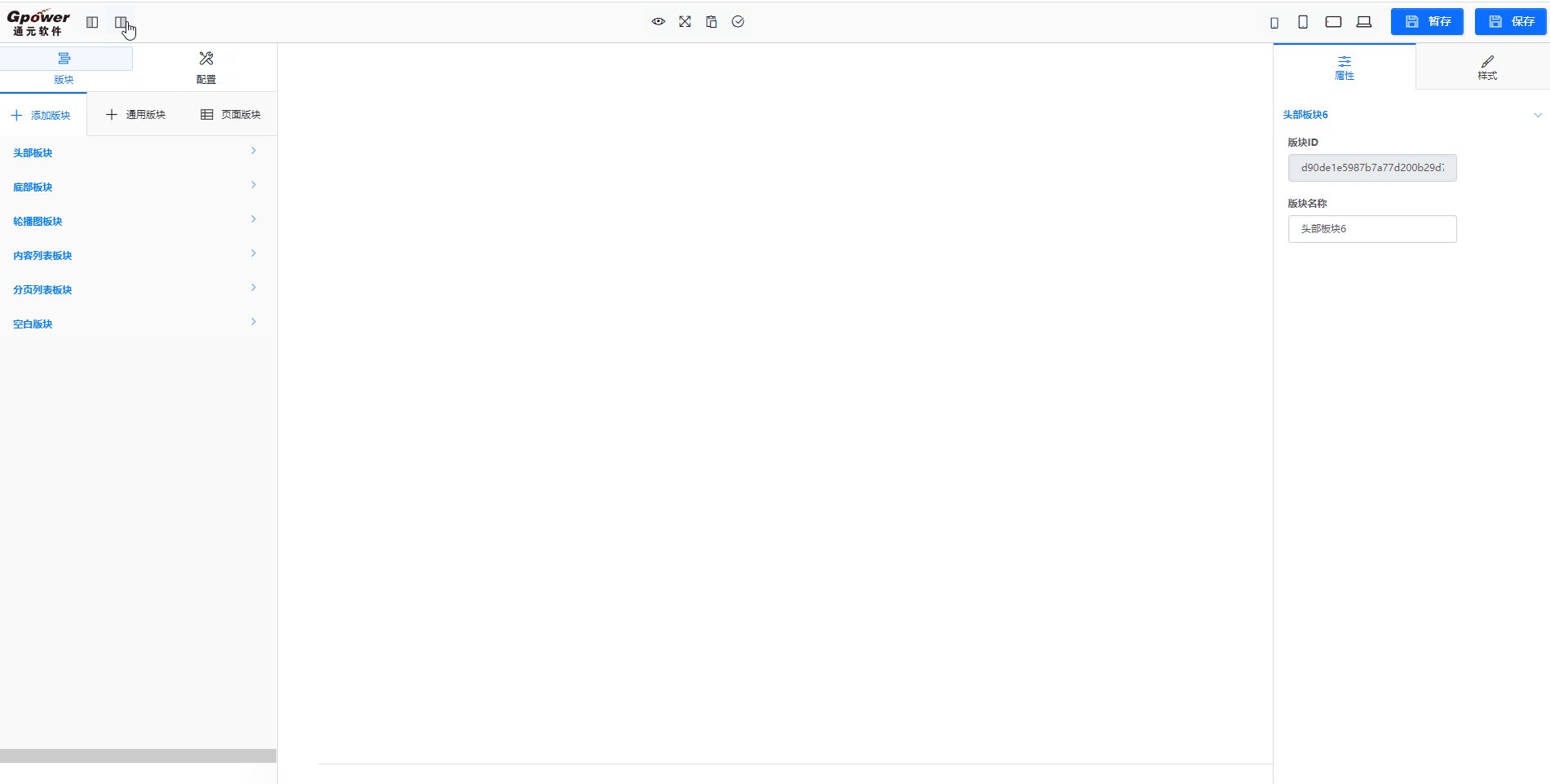
爲了适配不同電腦的分(fēn)辨率,可根據自己的操作習慣選擇合适的可視化界面展現形式。
注意:屏幕分(fēn)辨率比較小(xiǎo)的情況下(xià),盡量切換選擇爲“切換右側欄”。
圖片示例:

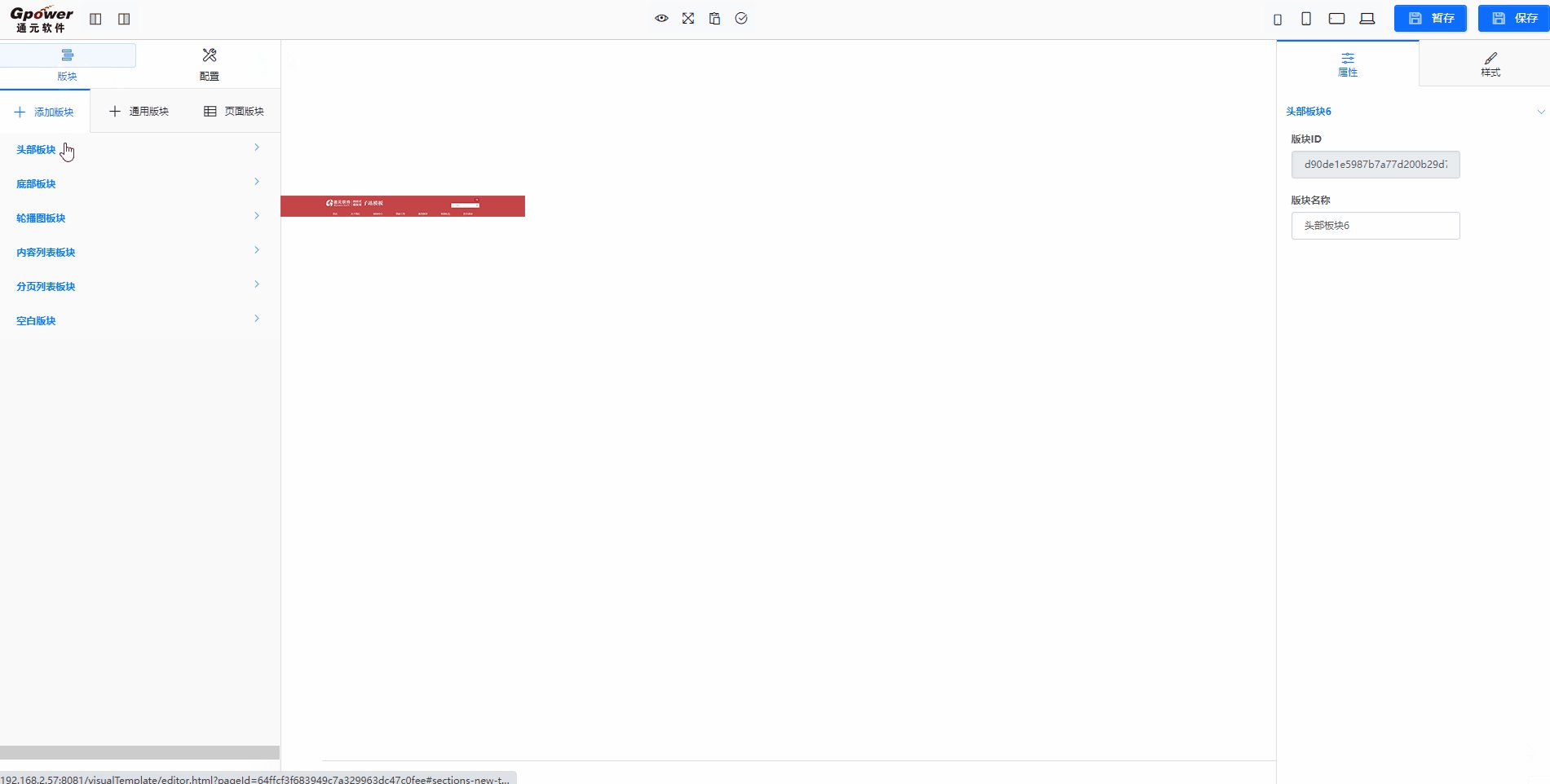
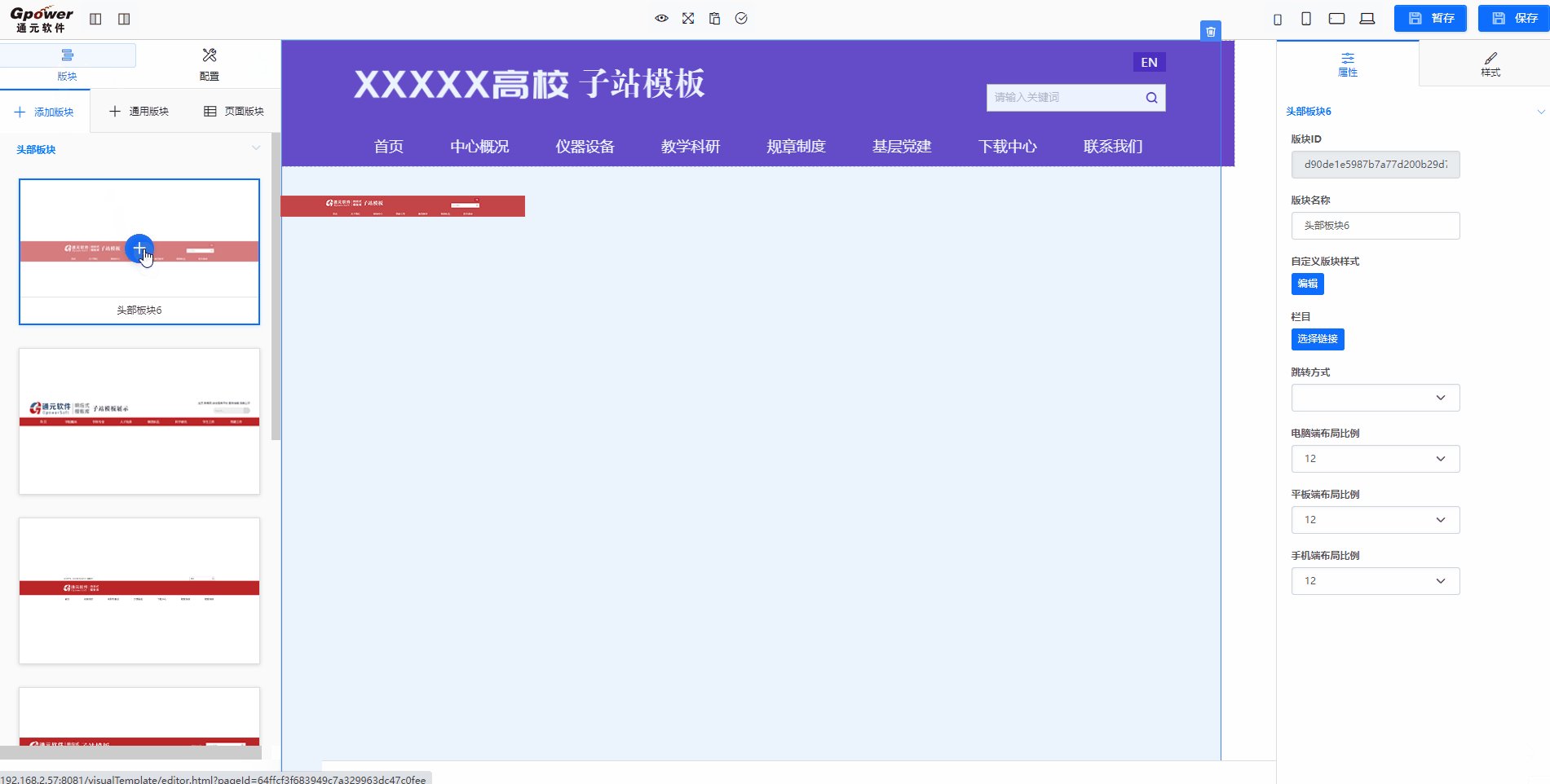
初始頁面中(zhōng)無法直接添加組件,隻能先添加版塊,
可添加現有的版塊(此版塊包含組件),
圖片示例:

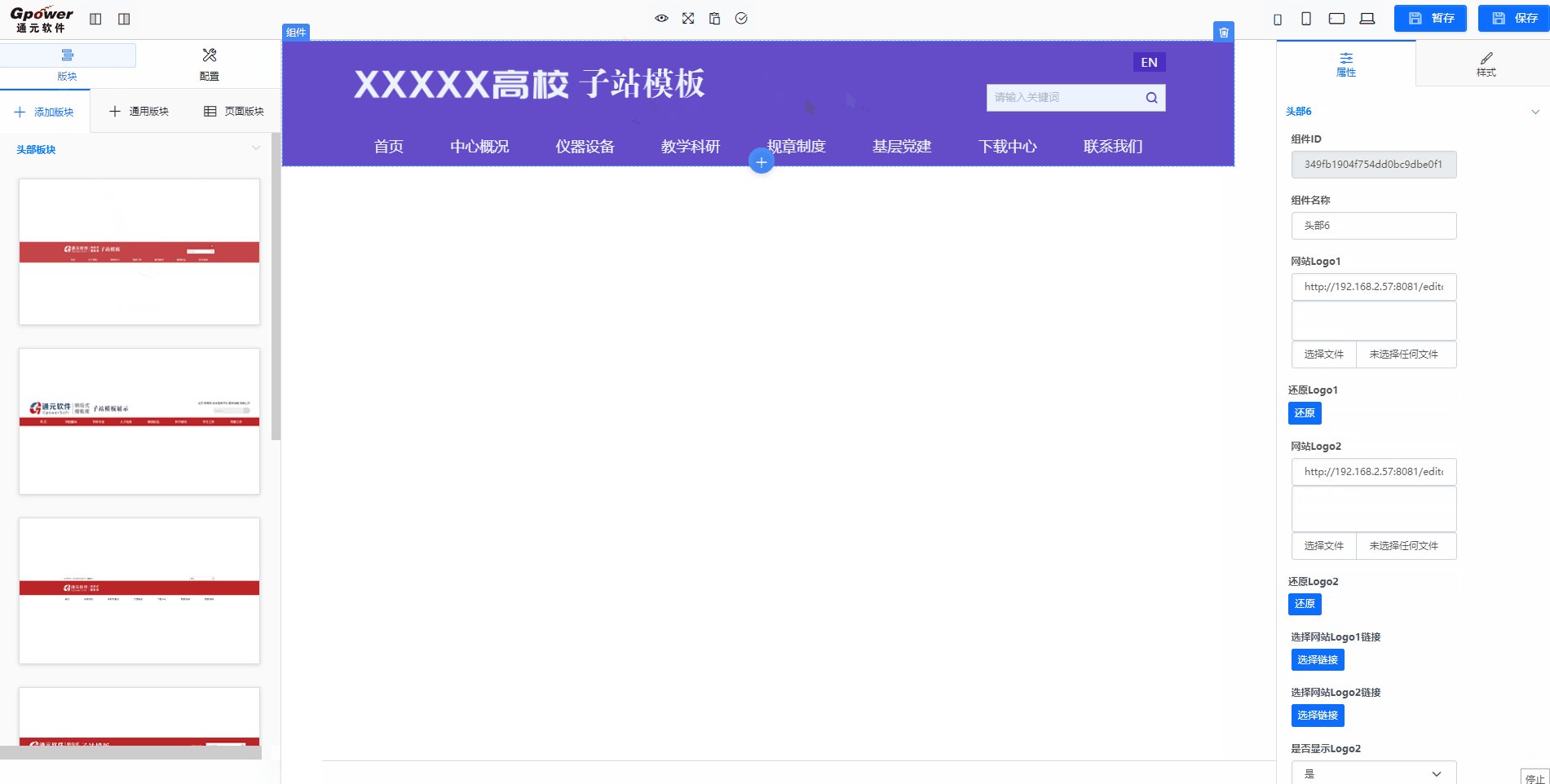
可以添加空白(bái)版塊,再添加自由添加所需要的組件。
圖片示例:

每個組件都有自己的屬性,想要設置屬性,一(yī)定要先選擇組件,
常用的屬性一(yī)般爲組件ID、組件名稱、欄目、跳轉方式、數據條數、起始數據。
組件ID:一(yī)般用于後台查詢組件;
組件名稱:當前組件的名字,一(yī)般不建議修改;
欄目:指的是當前的組件屬于哪個欄目(便于後台指定的欄目錄入内容);
跳轉方式:指的是當前組件有鏈接的以什麽方式跳轉,常用的爲新窗口打開(kāi)和當前頁面打開(kāi);
數據條數:指的是當前組件的内容顯示在頁面的條數。
起始數據:指的是當前組件希望從第幾條數據開(kāi)始顯示,一(yī)般用于當欄目添加的兩種類型組件,每個組件默認起始數據都是1,根據需要可以改數字。
具體(tǐ)操作步驟如下(xià):

詳細的屬性說明可查看對應的組件
每個組件都有自己的樣式,想要設置樣式,一(yī)定要先選中(zhōng)組件。
常用的樣式一(yī)般分(fēn)爲:背景樣式(背景色或者背景圖)、内邊距、外(wài)邊距、布局方式(一(yī)行顯示幾列)、圖片的比例、組件列的内邊距、組件列的外(wài)邊距、文章标題、文章摘要、文章日期、字體(tǐ)顔色(組件的整體(tǐ)顔色)、文本區域、字号(組件的整體(tǐ)字号);
背景樣式:可給改組件添加背景顔色或者背景圖片
内邊距:可以給組件增加内間距,例如給圖文列表組件增加了上邊距和下(xià)邊距,代碼padding.
外(wài)邊距:可以給組件增加外(wài)邊距,内邊距和外(wài)邊距共同特點是都給給組件增加間距,區别在于有背景的時候,内邊距顯示背景,外(wài)邊距不顯示背景,代碼margin。
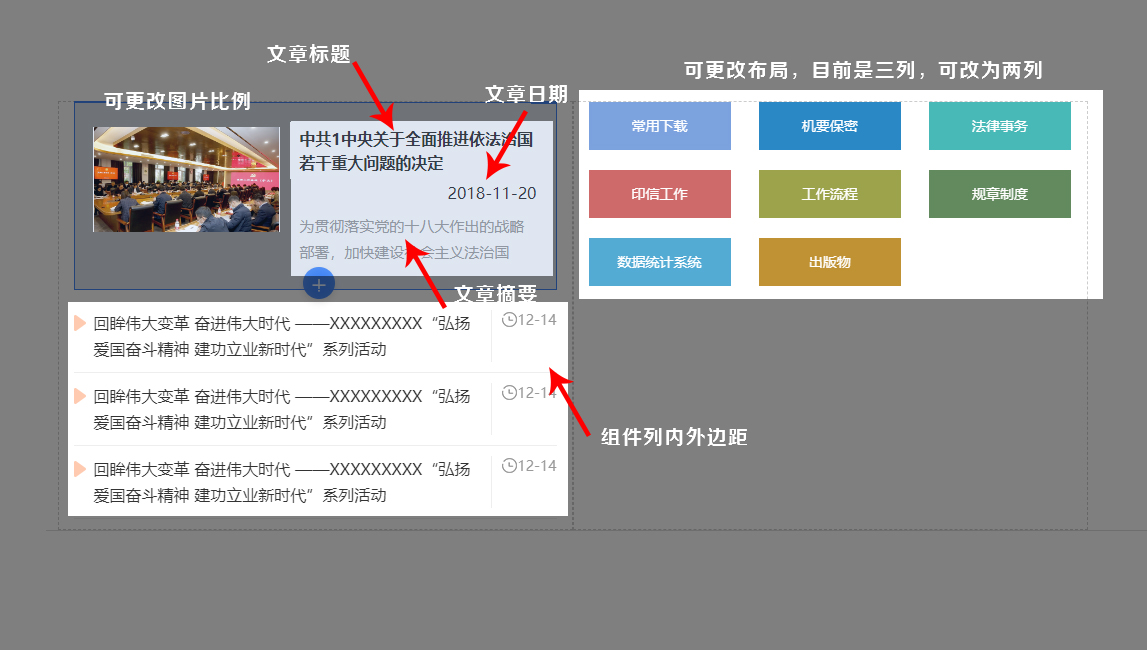
布局方式:指的是當前組件顯示幾列,如三列可改爲兩列;
圖片的比例:可更改圖片的比例,可直接選擇常用的比例,可以自定義比例;
組件列的内邊距:指的是循環列表内容的間距,分(fēn)爲上下(xià)左右。
組件列的外(wài)邊距:指的是給循環列表内容的卷據,分(fēn)爲上下(xià)左右。
文章标題:指的是錄入數據的标題;
文章摘要:指的是錄入數據的概要;
文章日期:指的是錄入數據的時間;
字體(tǐ)顔色:指的是該組件的所有字體(tǐ)顔色,如果組件裏的标題組件定義了,則設置此字體(tǐ)顔色則失效;
文本區域:指的是組件列文字内容的部分(fēn);
字号:指的是該組件的所有字号,如果組件的标題組件等設置了字号,則此設置将無效;
圖片示例:

操作示例: