全部
當前
配置預覽圖


配置指的是在全局範圍内控制的樣式(站點爲準),例如整個網站所用的主色調,當改爲藍(lán)色的時候,所有頁面的主色調都爲藍(lán)色。具體(tǐ)包含樣式功能如下(xià):
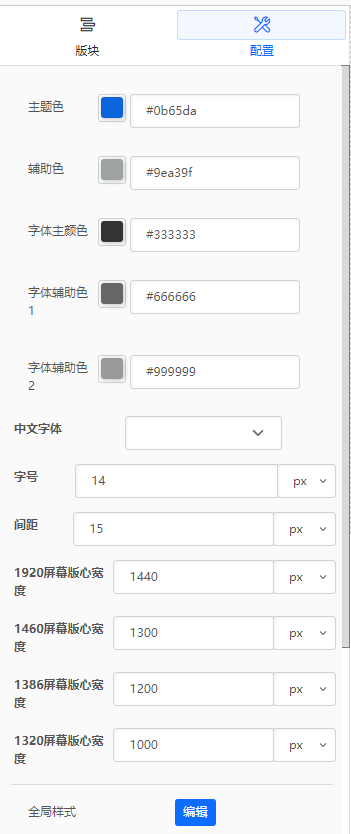
一(yī)、主題色、輔助色
網站整體(tǐ)用的色調。
圖片示例:
二、字體(tǐ)主色、字體(tǐ)輔助色1、字體(tǐ)輔助色2
網站所用字體(tǐ)的顔色
操作示例:

三、字體(tǐ)
指的是網站整體(tǐ)控制的字體(tǐ),常規字體(tǐ)爲“微軟雅黑”
圖片示例:
四、字号
指的是網站整體(tǐ)基礎字号,一(yī)般摘要内容部分(fēn)爲基礎字号。
圖片示例:
五、間距
指的是布局的左右間距,也可以理解爲組件的左右間距。
圖片示例:
六、屏幕版心寬度
指的是頁面有效内容文字的寬度,爲了達到适配各個終端設備,必要的時候在重要的節點去(qù)單獨控制顯示寬度,常用寬度如下(xià):
1.1920屏幕寬度爲1200px或者1400px
2.1440屏幕寬度爲1000px或者1200px
3.1366屏幕寬度爲1000px 或者1100px
4.1300屏幕寬度爲1000px
圖片示例:
七、全局樣式
指的是當可視化的樣式無法滿足需求,點擊“編輯”可以自己自定義一(yī)些css、css3樣式。
圖片示例:
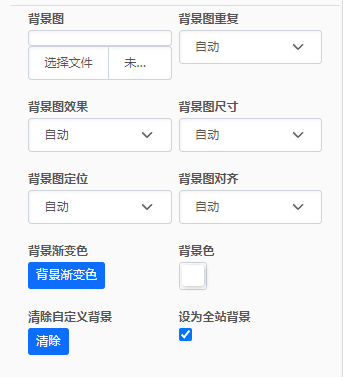
八、背景圖、背景色
指的是網站整體(tǐ)需要加背景色和背景圖,可以選擇此項
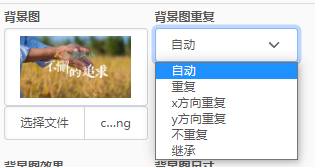
1.背景圖:指的是點擊可全局添加圖片
2.背景圖重複:指的是針對添加的圖片寬度不夠的情況下(xià),是否重複顯示鋪滿頁面,分(fēn)爲:“自動”、“重複”、“X方向重複”、“Y方向重複”、“不重複”、“繼承”。
①自動:代表默認不設置
②重複:代表重複顯示添加的圖片
③X方向重複:代表的是僅橫向重複,縱向不重複
④Y方向重複:代表的是僅縱向重複,橫向不重複
⑤不重複:指的是圖片不重複顯示。
⑥繼承:代表的是父級是什麽狀态,子集就是什麽狀态

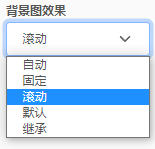
3.背景圖效果:常用的分(fēn)爲兩種:“固定”、“滾動”

①固定:指的是頁面滾動條滾動,版塊和組件會跟随滾動,但是圖片固定顯示。
②滾動:指的是頁面滾動的時候,圖片也跟随滾動,一(yī)般默認都是此選項。
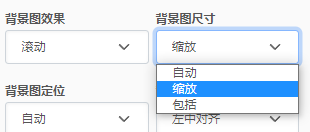
4.背景圖尺寸:包含“縮放(fàng)”、包括。
①縮放(fàng):指的是圖片整體(tǐ)跟随内容來放(fàng)大(dà)或者縮小(xiǎo),整體(tǐ)鋪滿整個頁面。
②包括:指的是圖片完整顯示在頁面,但并不一(yī)定鋪滿。

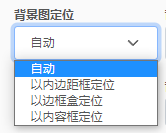
5.背景圖定位:主要用來決定背景圖片的定位原點,包含“自動”、“以内邊距框”

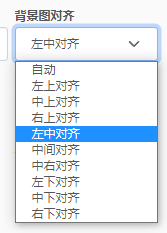
6.背景圖對齊方式,指的是背景圖的起始位置

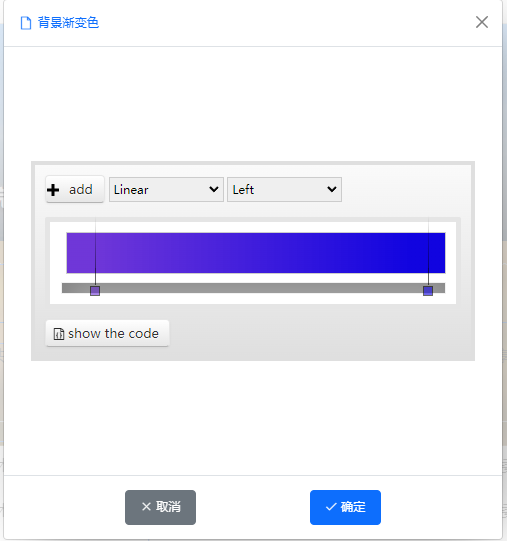
7、背景漸變色:指的是頁面也可以添加背景色
①可拖拽改變顔色位置
②可以add添加顔色
③可以點擊下(xià)面小(xiǎo)方塊選擇顔色。
④可以選擇漸變方式、線性、角度等漸變。
⑤可以選擇漸變的位置

8、清除自定義背景:顧名思義,指的是清除自己定義的背景色,恢複初始化。